
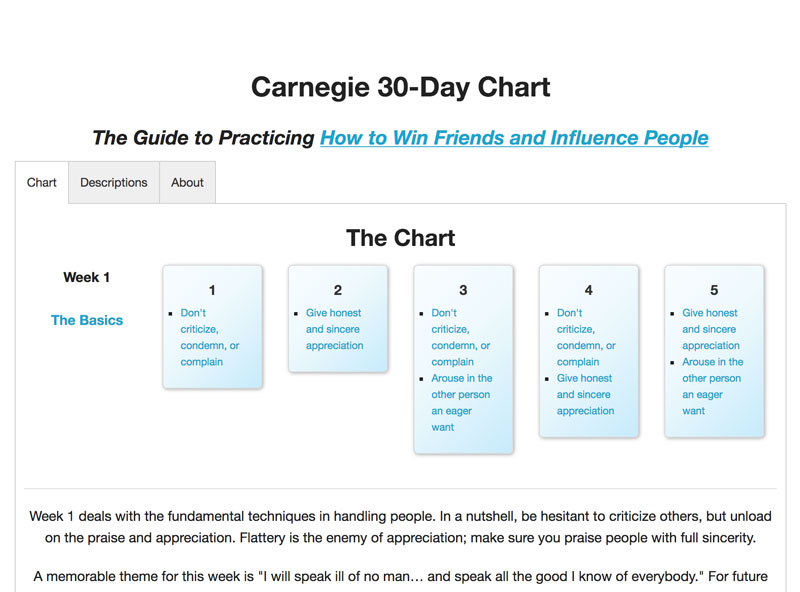
Dale Carnegie Chart
For those of you who have read How to Win Friends and Influence People, you know how powerful it is. This chart will help you practice that book.

Growler Friday
Start off your weekend right with Growler Friday! There's a fun countdown until Friday, with a neat animation on Friday too! Don't know what a growler is? Click and find out.

Socket.io Demo
Check out this little demo using socket.io to see how WebSockets work in the wild!

My Kubernetes Config
I've revamped all of my personal projects to have them dockerized, built through CI, and hosted with Kubernetes. Check out my k8s config if you want to learn more!

BabylonJS Demo
BabylonJS is a popular library for creating 3D environments using WebGL. Use first person shooter controls to move, and spacebar to toggle gravity!

Breakout - Phaser.js
Remember the old-school breakout game? Check out this version of it built in Phaser.js - one of JavaScript's most powerful game engines.

Word Up!
This is a simple and sweet app, built in collaboration with the open source community, geared towards showing messages to speakers and presenters via a large screen. Shoutout to @silashuereca for completing the project!

Flip + Typed.js Demo
This is a fun, small little demo which uses pure CSS to flip a page over, and then render text using Typed.js

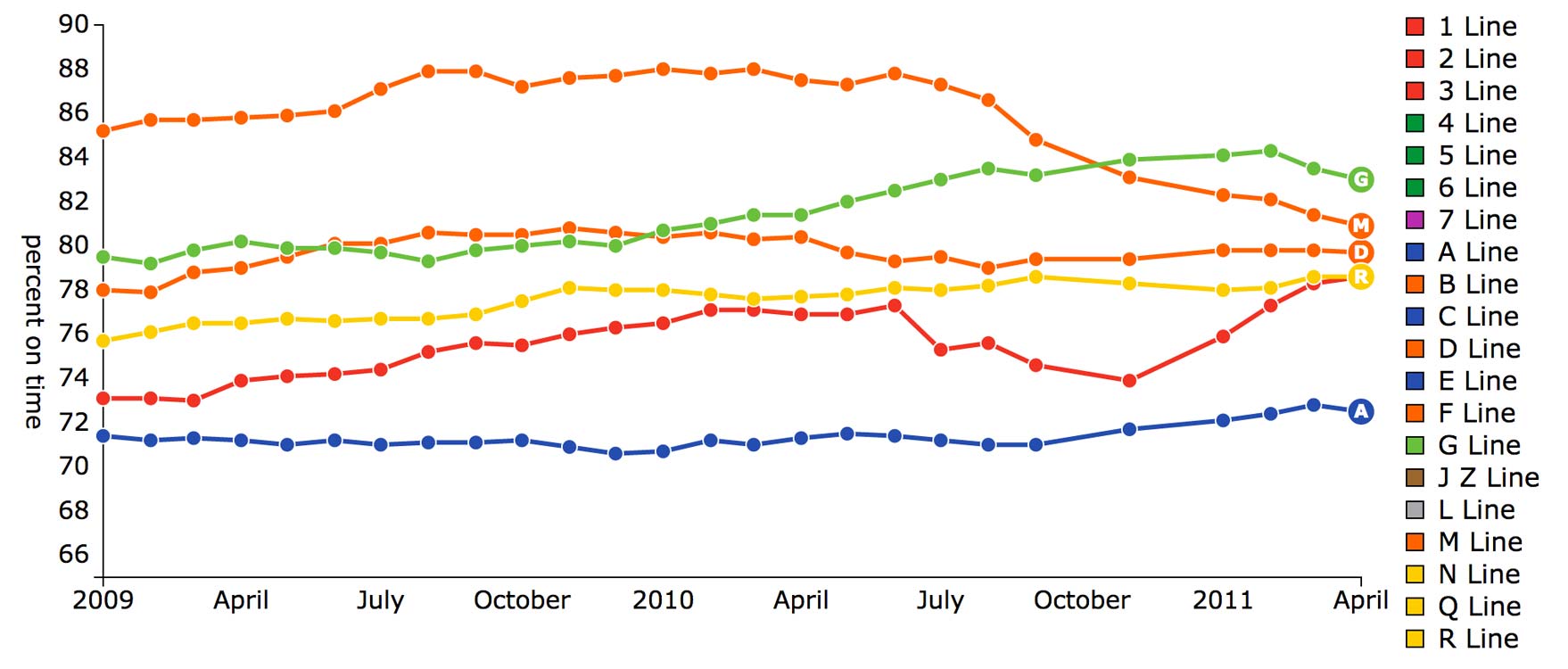
Interactive D3 Demo
D3.js is a javascript library for creating SVG graphics based on data from json documents.

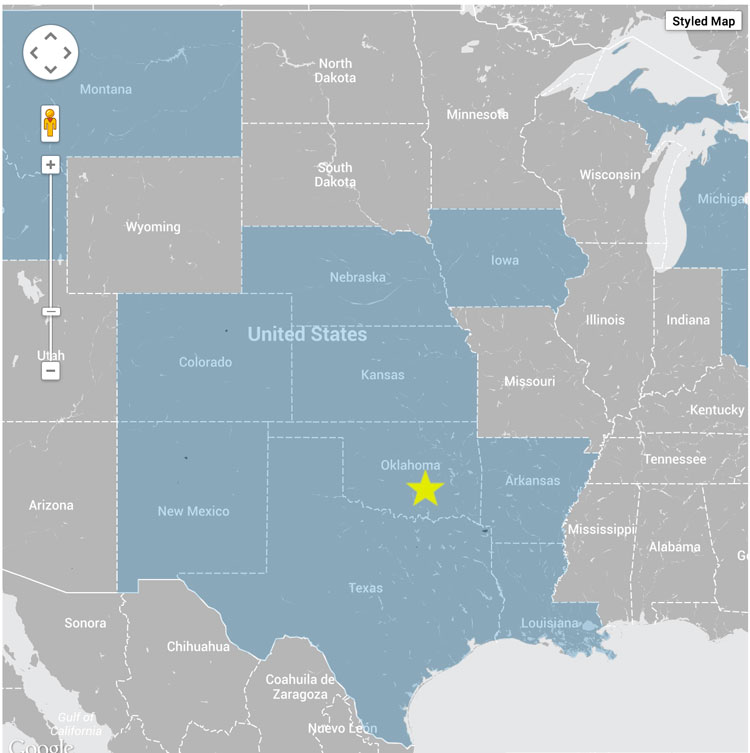
GeoJSON Demo
This is a little demo using the Google Maps API and GeoJSON files. Check out how I use them to color specific geographical regions.

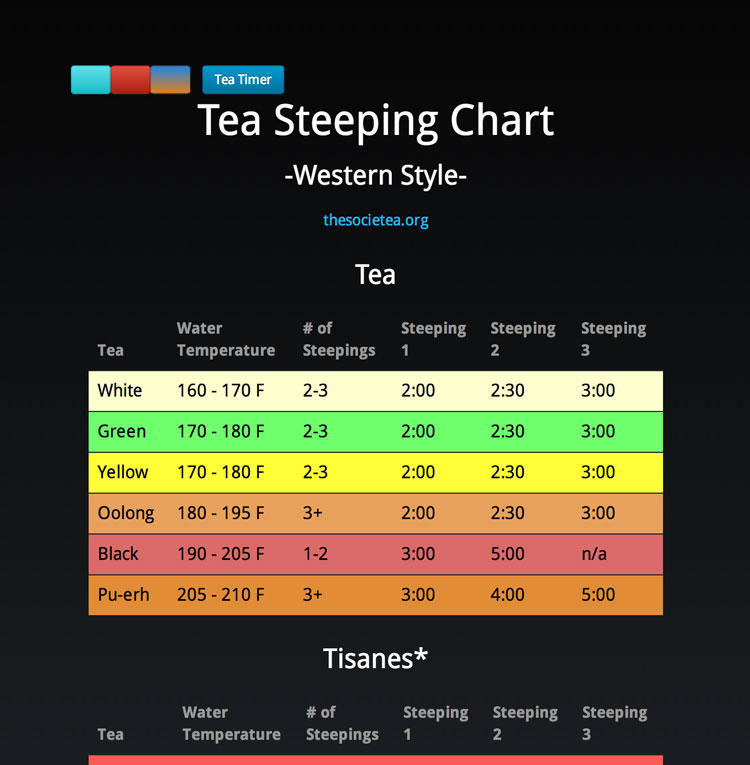
Tea Chart
This was my first step in the world of Bootstrap, so I built a tiny page to show off the different tea types and best steeping practices.

MasonryJS Demo
MasonryJS is a sweet JS library which uses intense math behind the scenes to lay out your web page in a dynamic tile structure.